Our latest batch of design tools empower you to create a consistently compelling style across your entire website with just a few clicks. Today we'd like to zoom in on the "Styles" settings, which allow you to make sitewide changes and create new style defaults right from the Site Editor.
Professional design without a designer
From basic options like colors and typography, to more advanced parameters like content dimensions, padding, and block-specific settings, you're sure to find our style customizations useful no matter your level of design expertise (or lack thereof!).
Though a number of themes come with style variations that you can test out, using custom Styles gives you even more freedom and flexibility to experiment and play around with various design pieces.
Utilizing these settings creates new default styling for elements on your site, such as headings, paragraphs, and buttons. This means that any new pages or posts created will automatically inherit these styles, making the entire process much more efficient. Additionally, any changes you make will be reflected across the entire site, ensuring a consistent look and feel.
Our Site Editor design tools are perfect for those who want to save time and effort while maintaining a consistent look and feel across their website.
How to DIY design, with ease
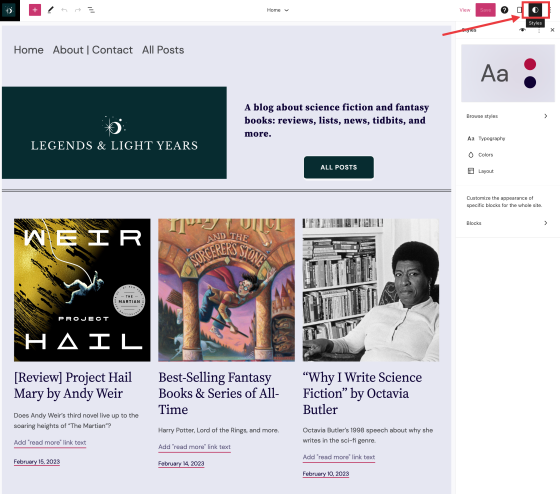
From the Site Editor (on the left sidebar, navigate to Appearance → Editor), click the "Edit" button at the top left of the page, and then the Styles icon on the top right. A sidebar will come up with a number of options to explore. (Note: This option may not appear if the theme you're using isn't compatible with the Site Editor.)
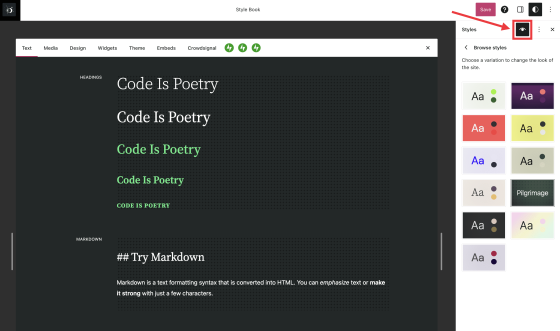
The best place to start is with the Style Book. Using Style Book, you can explore the various color and typography schemes and get a sense for what different blocks will look like before implementing them:
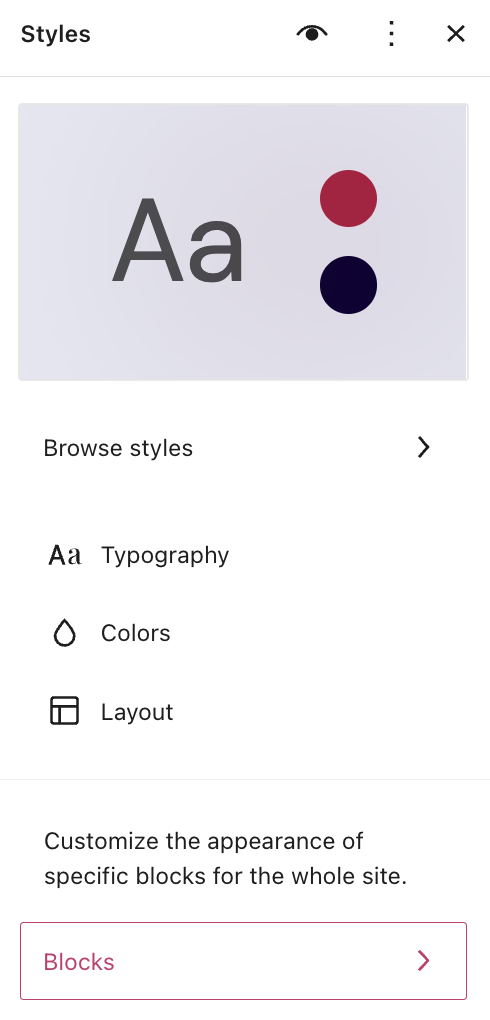
Once you're out of the Style Book, you can click "Browse Styles," which allows you to preview what those style elements look like on your actual site. Remember, nothing is set in stone until you hit the "Save" button.
From there, you can experiment with specific settings for typography, colors, and layout. You can also fine-tune design aspects for specific blocks. For example, if you tweak the color or text size in the Heading Block, it'll change every heading on your site as well as become the new default for any new headings.
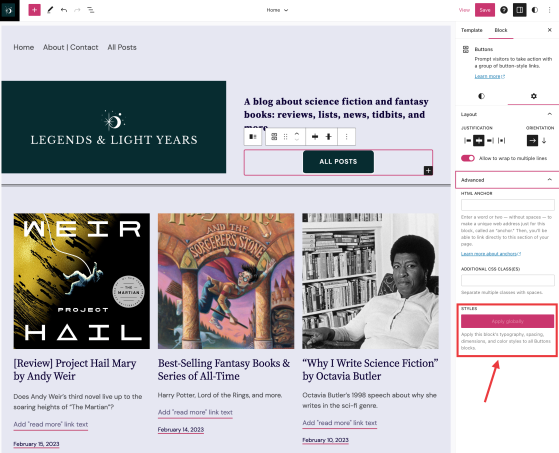
When you set a block-specific style from the Site Editor, any changes you make on specific pages or posts will only apply to that placement – though you can hit the "Apply globally" button to incorporate them across the entire site.
Styles tools are available on Premium plans and above.







Tidak ada komentar:
Posting Komentar